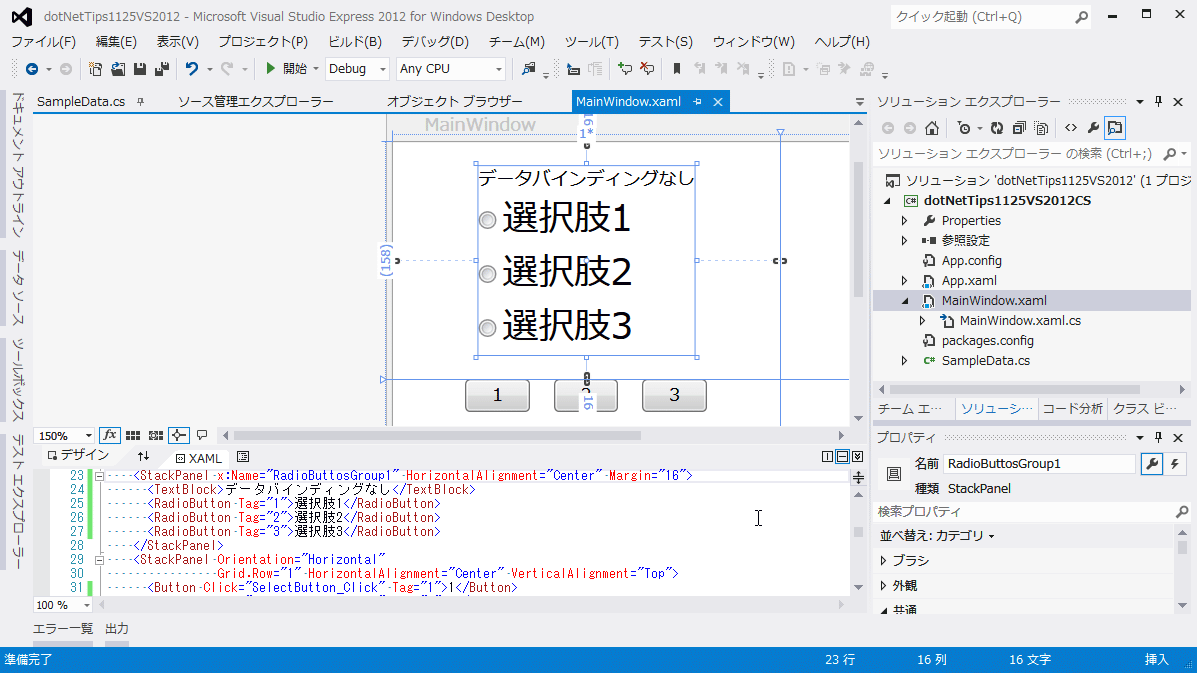
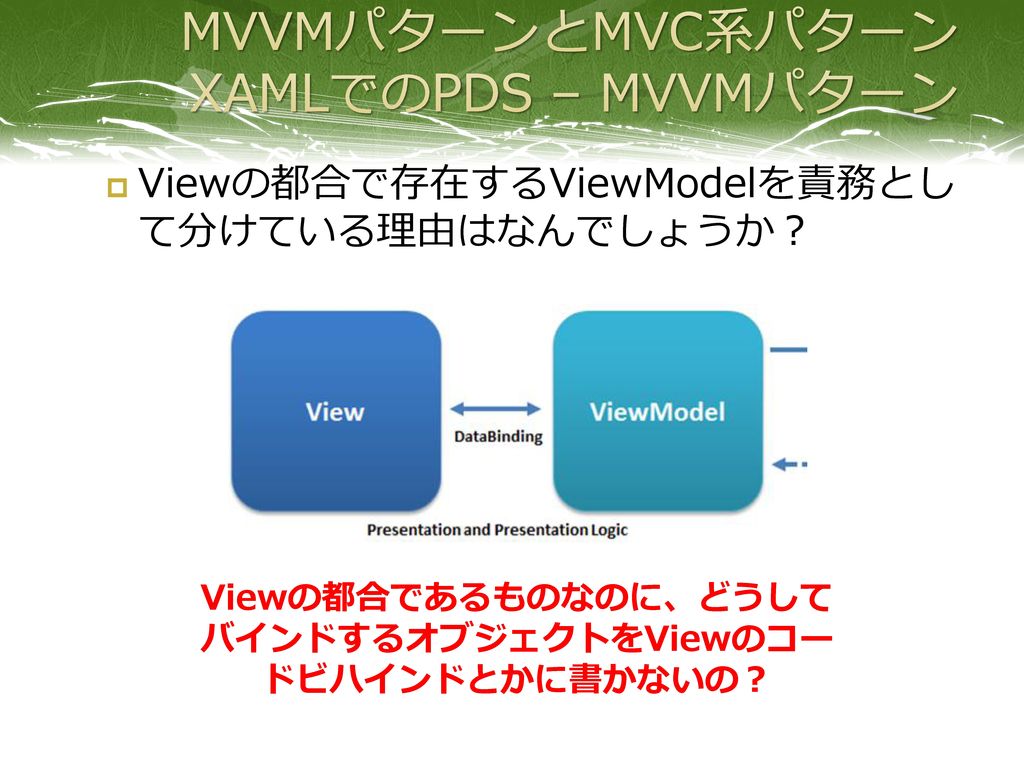
2 mvvmはコードビハインドを書かない これは結果論としては間違っていないとは思いますが、違います。 何も考えずにコードビハインドを書くとたいていそれがビジネスロジックになりますから、uiとビジネスロジックの分離すらできていない状態になります。コードビハインド private void CountUp3最後にコードビハインドです。 DataContextに初期値として0を設定し、ボタンクリックのイベントにインクリメントの処理を書いておきます。 ViewModelのプロパティ値をインクリメントさせると、 バインディング で結び付いている先のViewの値もインクリメント

Blazorでspaするぞ 2 Component 正式版対応済 Ryuichi111stdの技術日記
Wpf コード ビハインド
Wpf コード ビハインド-コマンド・バインディングってなに 前回の記事のデータ・バインディングで作ったサンプルでは、ボタンを押した時の処理はClickイベントを使って、コードビハインドで行っていました。 こんな感じで Xaml Count Up!コード ビハインドでチャートを作成 トピックの概要 目的 このトピックでは、コード ビハインドで XamDataChart™ コントロールを作成する詳細な方法を紹介します。 前提条件 本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。



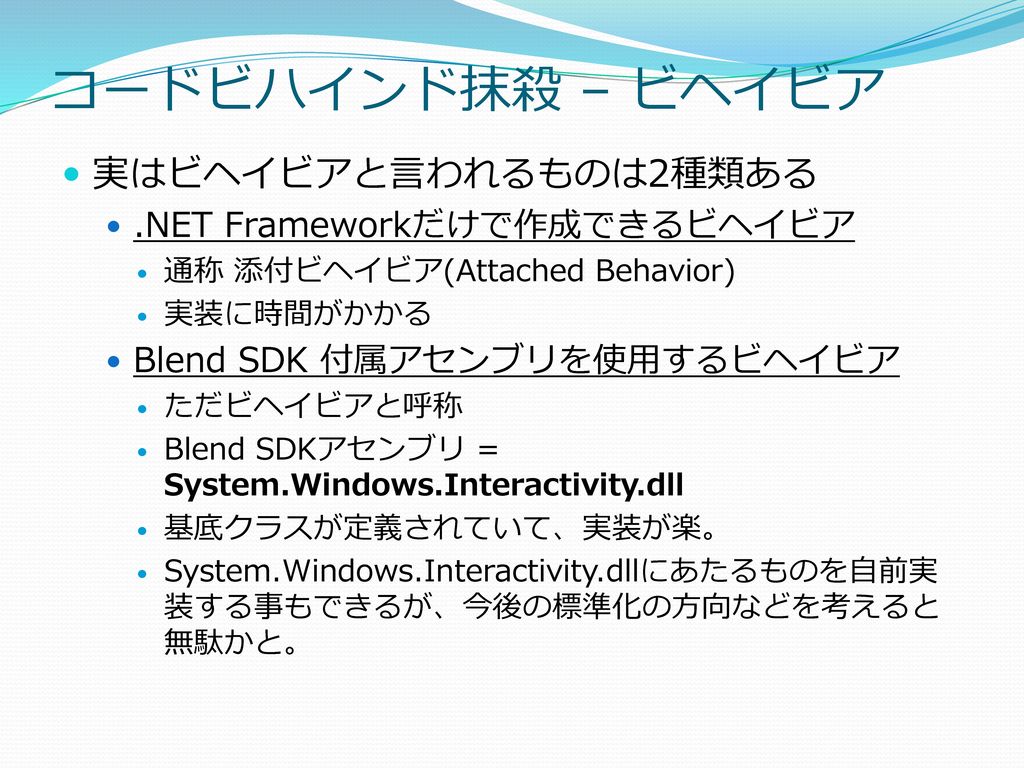
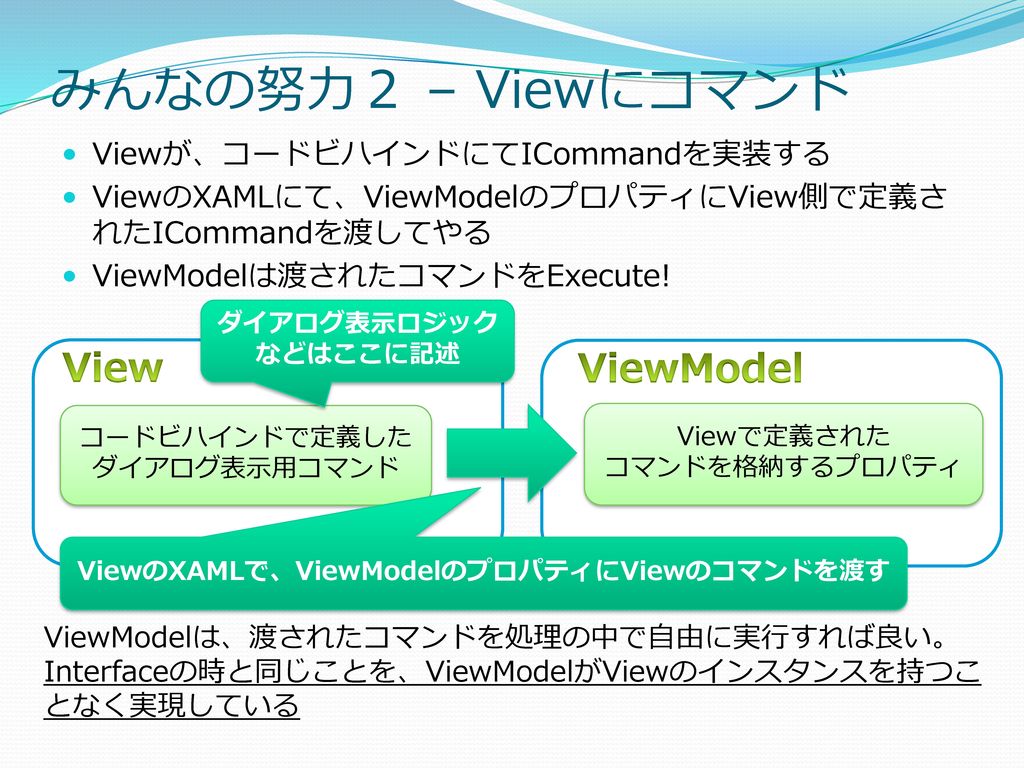
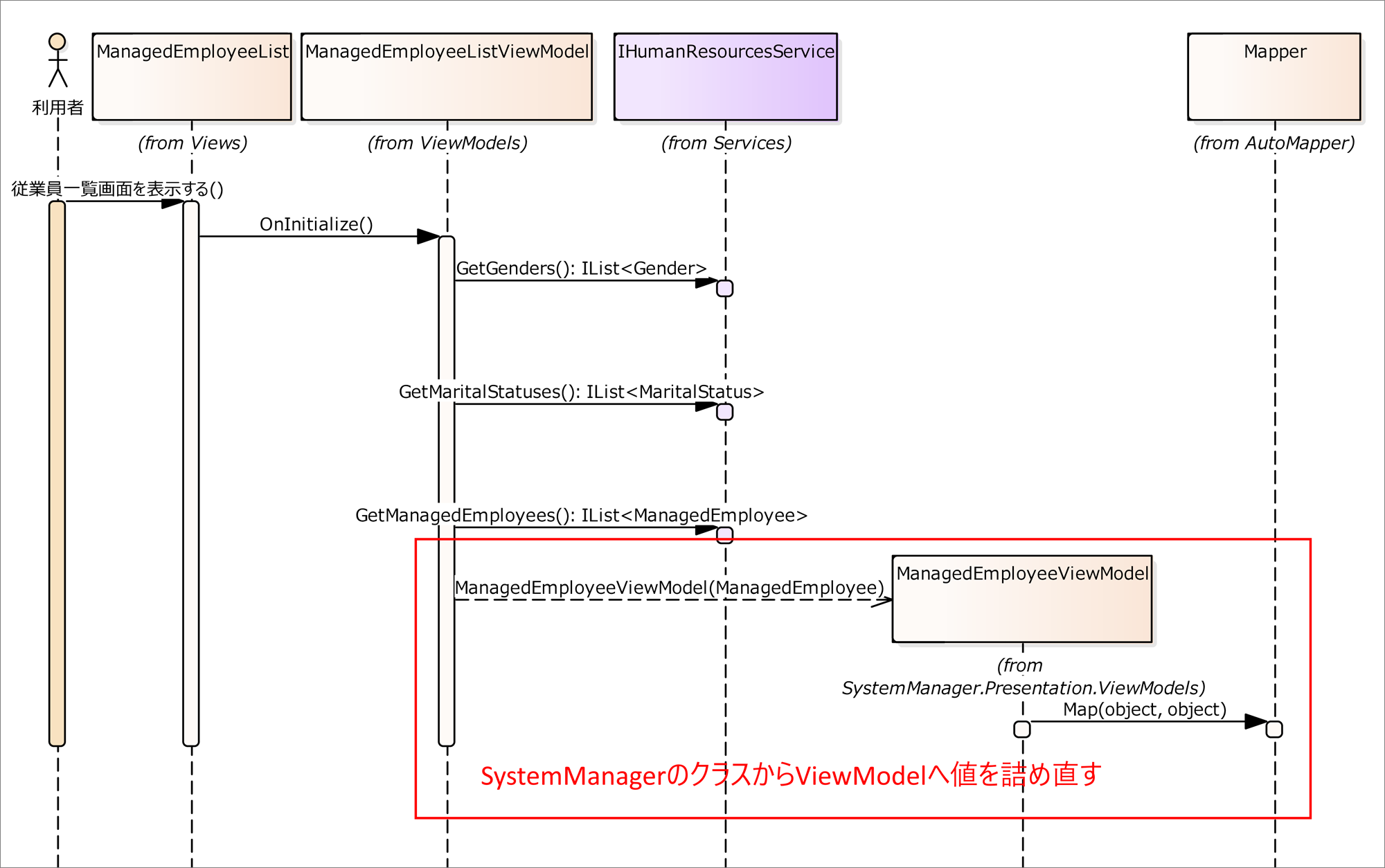
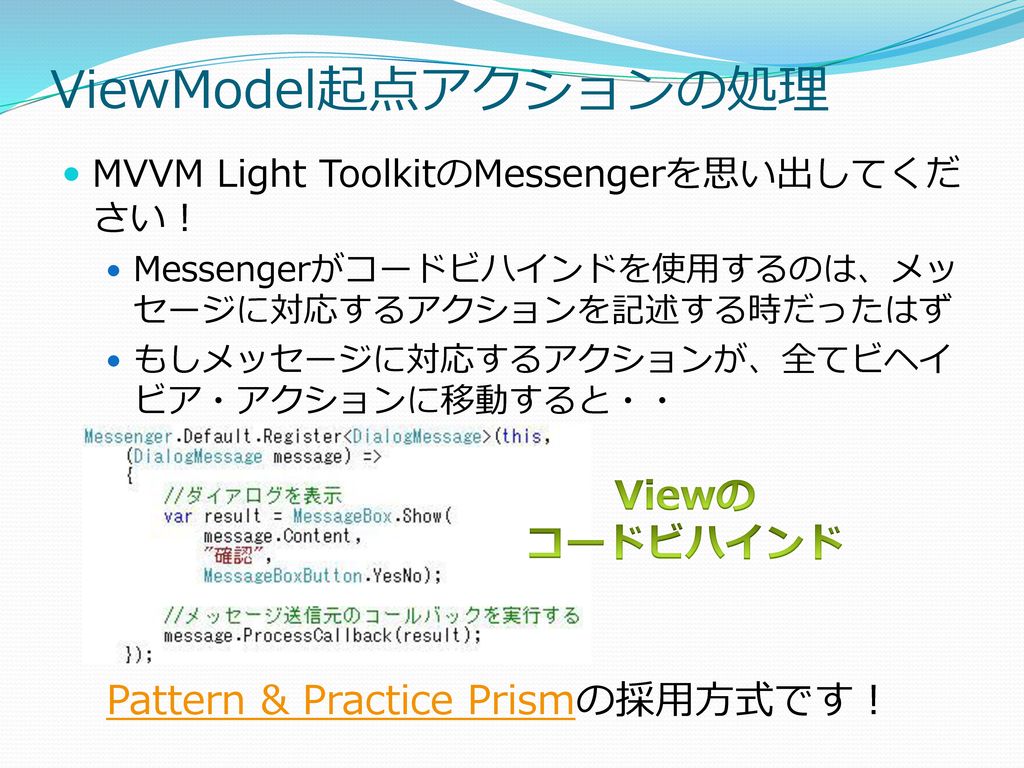
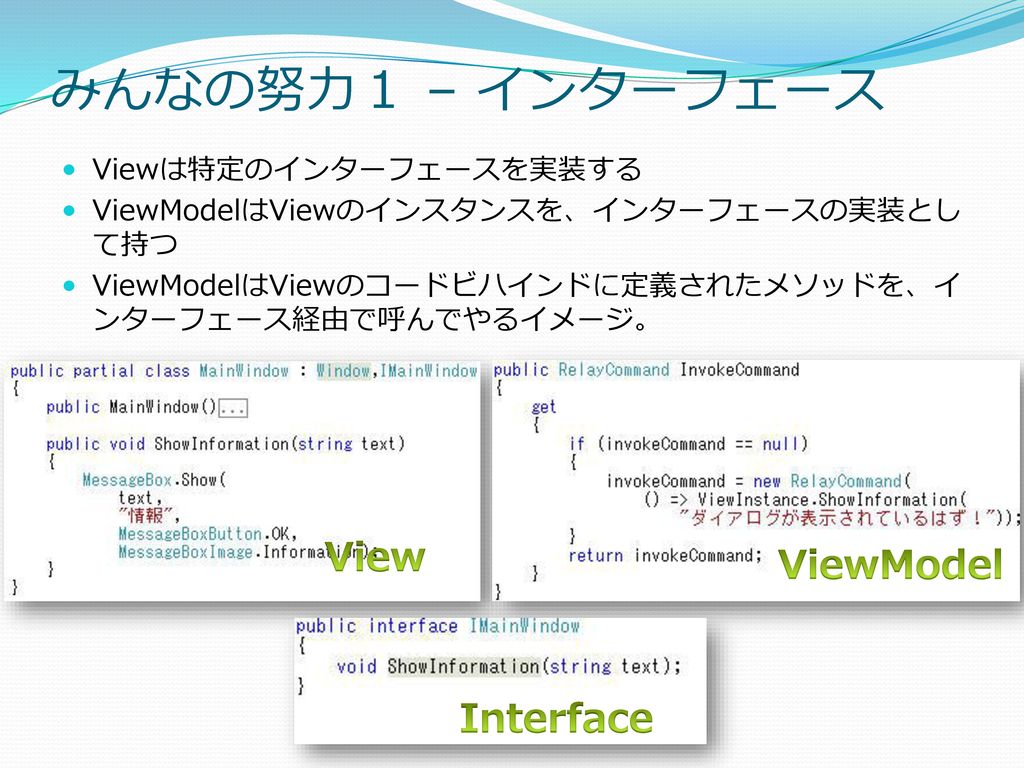
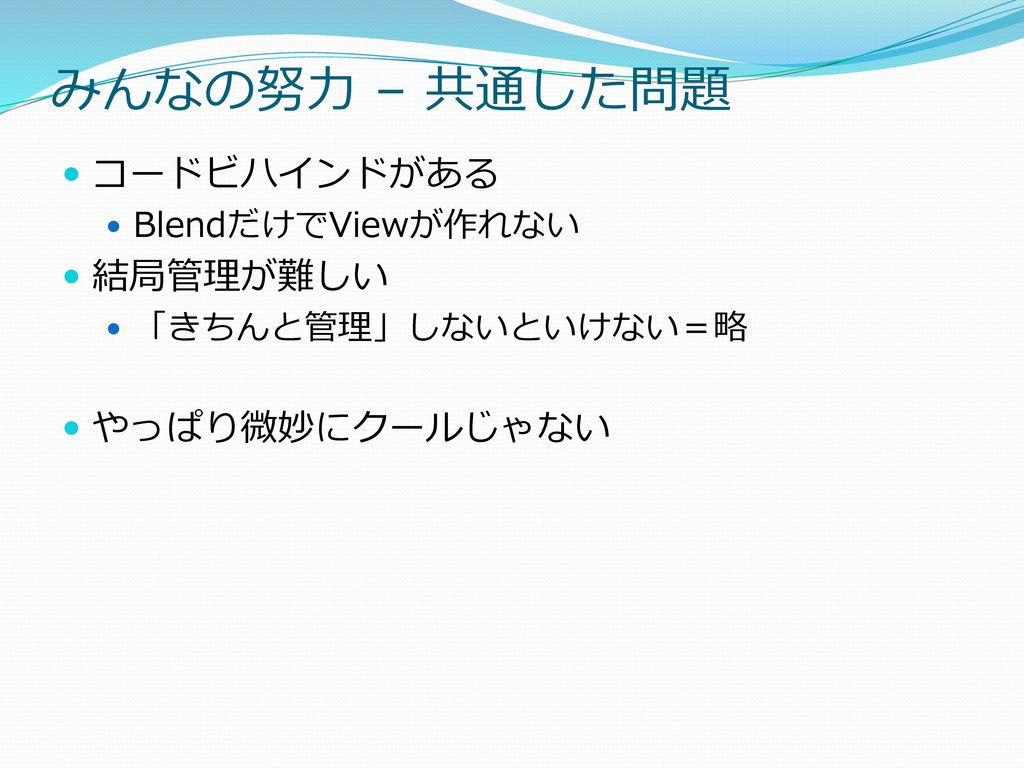
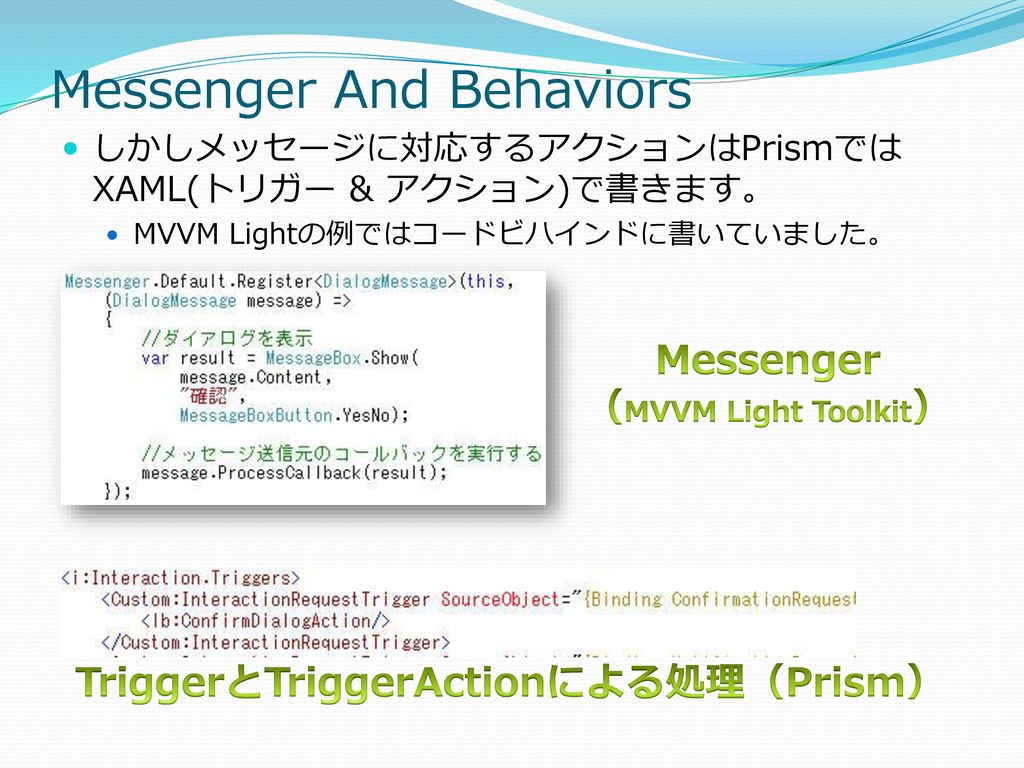
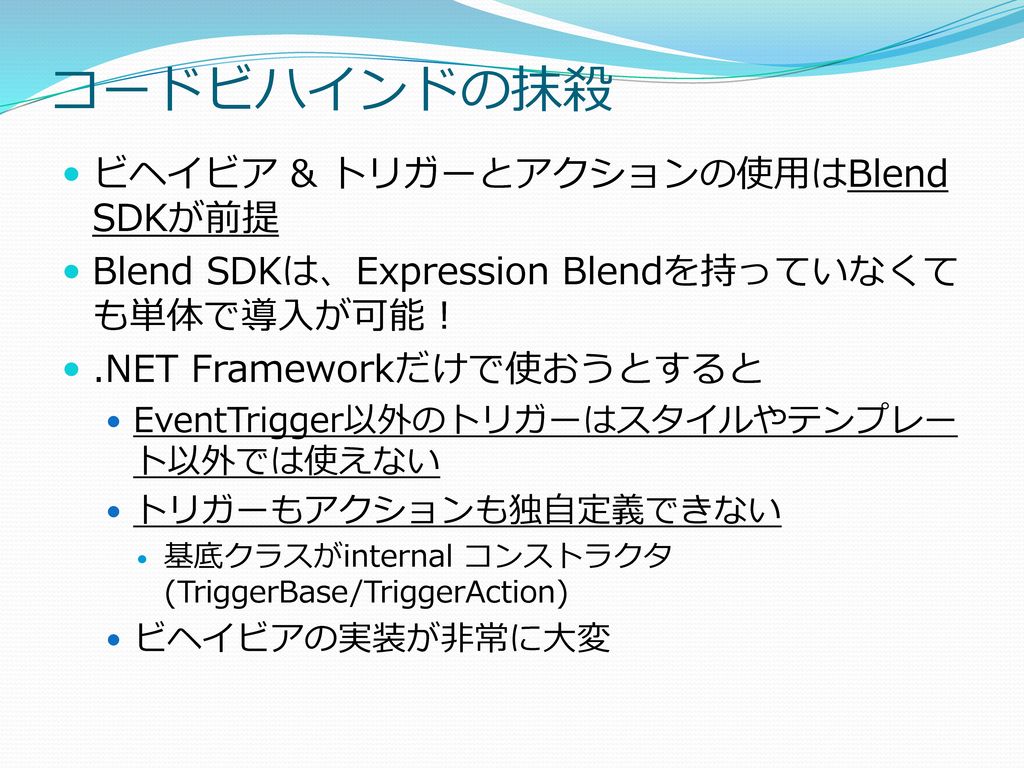
Viewmodelからviewへのメッセージング手法 Ppt Download
このサンプルでは、 HelloWorld、 onDocumentLoadメソッドに Java コード ビハインド モジュールで呼び出されるスクリプト メソッドも含まれています。 Page1htm というテキスト ファイルを作成します。 Page1htm を次の HTML コードをコピーします。WPFでViewModelを直接操作せず、コードビハインドでBindingした値を変更する方法です。 すごく冗長ですが、やろうと思えばできるみたい。 Raw SampletxtWebForm1aspxvb コード ビハインド ファイルにアップロード コードを追加する データをアップロードできるように WebForm1aspxvb コード ビハインド ファイルを変更するには、次の手順を実行します。 表示 メニューの デザイン をクリックします。
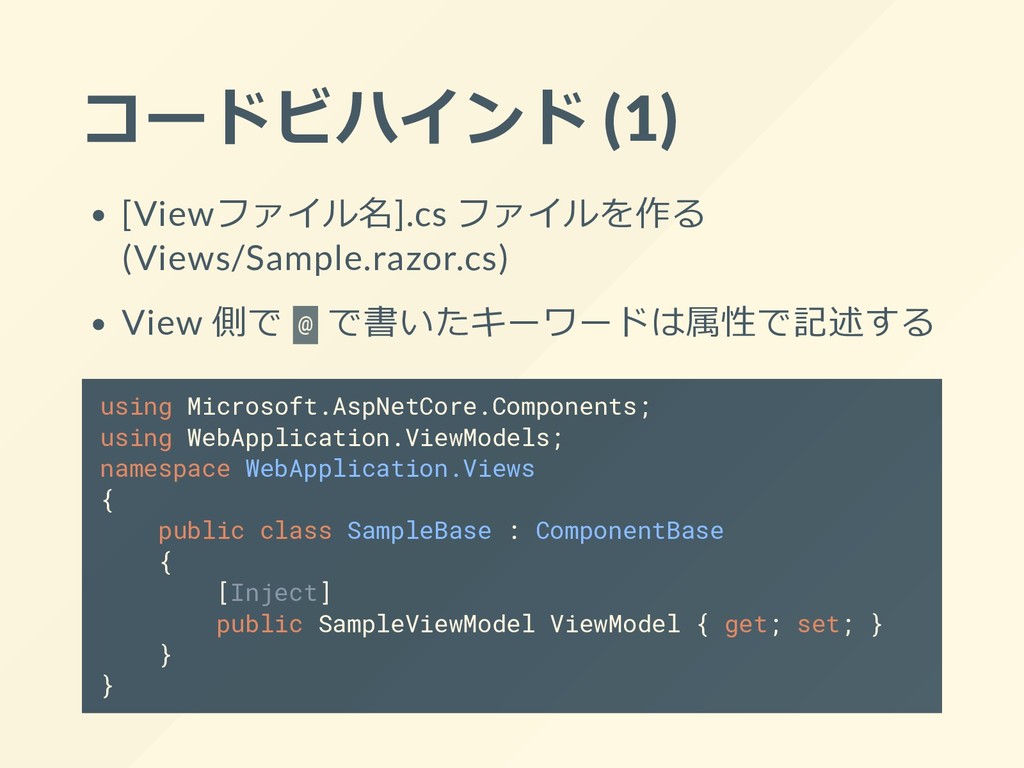
Visual Studio NET でのコードビハインドのサポート Visual Studio NET を使用して ASPNET Web フォームを作成する場合、分離コードページは既定のメソッドです。 さらに、ソリューションを構築するときに、Visual Studio NET は自動的にコンパイル前に実行されます。Wpfではコントロールに表示する文字列など基本的な動作は、バインディングという方法を使って制御するのが一般的です。 wpfのバインディング その1 wpfのバインディング その2 wpfのバインディング その3 ですが、時にはコントロールをコードから直接操作したい場合もあるでしょう。XAMLとビハインドコード Visual Studioでプロジェクトを作ると、 MainWindowxam MainWindowxamlcs MainPagexaml MainPagexamlcs と言ったファイルがペアで作られます。
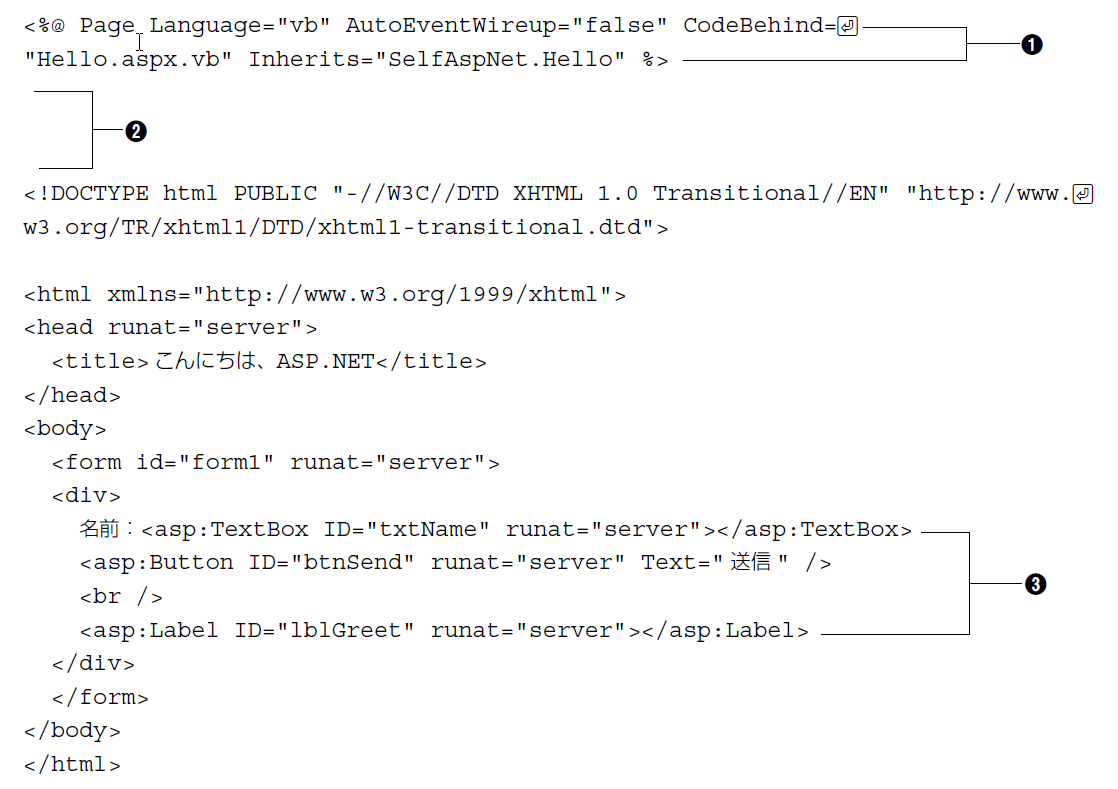
2 mvvmはコードビハインドを書かない これは結果論としては間違っていないとは思いますが、違います。 何も考えずにコードビハインドを書くとたいていそれがビジネスロジックになりますから、uiとビジネスロジックの分離すらできていない状態になります。コードビハインドで html とサーバーロジックを別ファイルで書く HTML などのタグ部分と、サーバー側で処理を行うコード部分を分割できます。 このシリーズで書いてきた、いつものこのコードをもう一度みてください。WebForm1aspxvb コード ビハインド ファイルにアップロード コードを追加する データをアップロードできるように WebForm1aspxvb コード ビハインド ファイルを変更するには、次の手順を実行します。 表示 メニューの デザイン をクリックします。



Xamlを使わずにcommandをバインディング しようと思って中途半端なことになった話 Qiita



Viewmodelからviewへのメッセージング手法 Ppt Download
またwpf自体はmvvmを使わず、今までのようにコードビハインドで書くこともできます。 mvvmが嫌になったらそれでも問題ありません。 小さいアプリならむしろそれでいいと思います。 ただしある程度の大きさ(クラスが10以上?勉強してみた。 コードビハインドとは? 1916 テーマ: ASPNET 気まぐれでASPNETの勉強をしている。 長続きはしないかもしれないけど、勉強したことを書いてみる。 (自分の言葉で噛み砕いて解釈しているため、間違っている可能性大このように、XAML で記述した GUI のイベント処理などを別ファイルで与えることを コードビハインド(codebehind)といいます。 例えば、先ほどの例をコードビハインドを使って書き直すと以下のような2つのファイルに分かれます。



Blazorでspaするぞ 2 Component 正式版対応済 Ryuichi111stdの技術日記



02 クリックイベントを使用するには
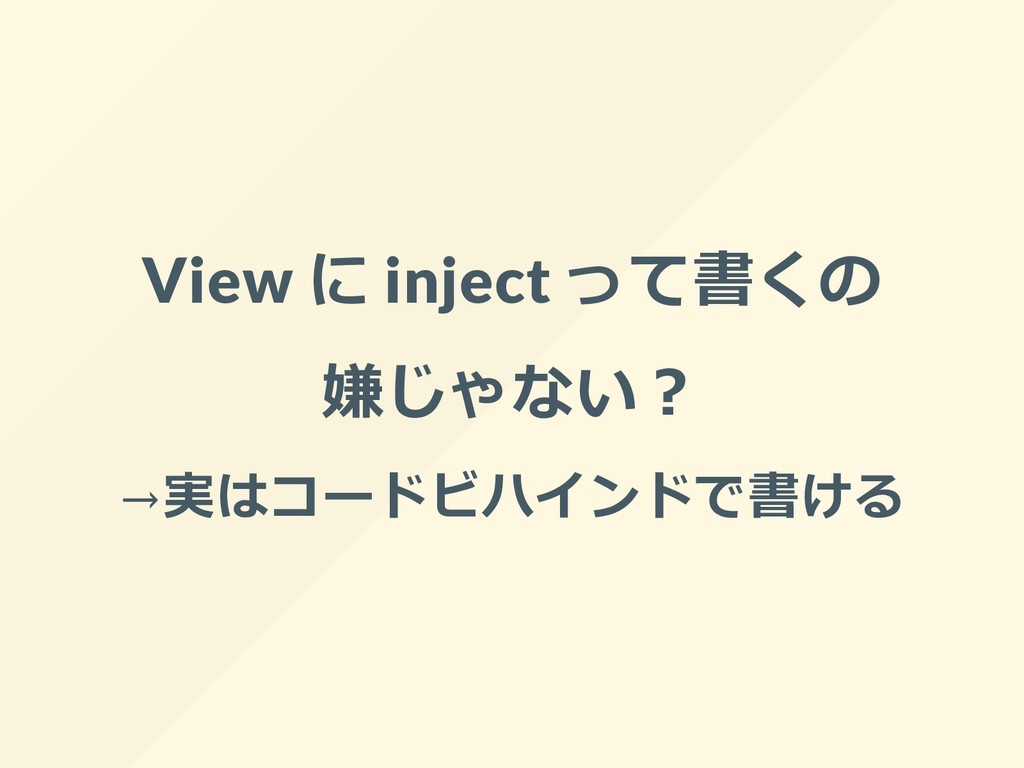
コードビハインドが開きますね。 そしたらば、 コンストラクタから1行あけて、 「propdp」と入力してTabキーを2回押します。 すると、スニペットが起動して、 依存関係プロパティ実装に必要な記述が出現します。ただ、MVVM(ModelViewViewModel)パターンを採用する場合、なるべくコードビハインドは汚したくありません。 ここではコードビハインドを使わずにページを遷移させる方法を3つご紹介します。 1 ビューモデルで遷移先のページインスタンスを指定する



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Xamlで条件分岐 Uwpの複数バージョンに対処する 条件付きxaml 1 2 Codezine コードジン



Viewmodelからviewへのメッセージング手法 Ppt Download


Livetを使ったc のwpfプログラミング 2 Windowsフォームとwpfの違い Windowchrom Sample プログラミング アカデミー



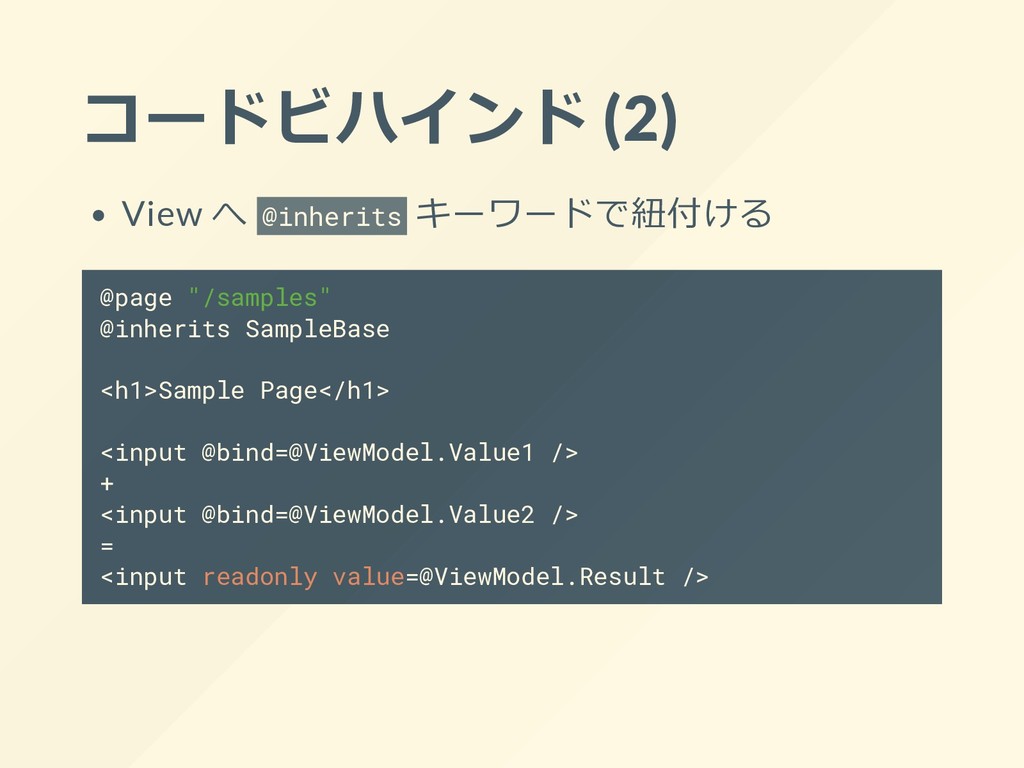
Client Side Blazor で Mvvm してみた Speaker Deck



ちょまど Tokyodotnetdevmeetup 次は Xamarin Studio でのデモ Feature ファイル 正しい挙動を記述したファイル と その後ろに コードビハインドみたく テストコードがあるのかな やはりまだ英語セッションは難しい T Co Kxmwdm4coy



Client Side Blazor で Mvvm してみた Speaker Deck



Viewmodelからviewへのメッセージング手法 Ppt Download



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



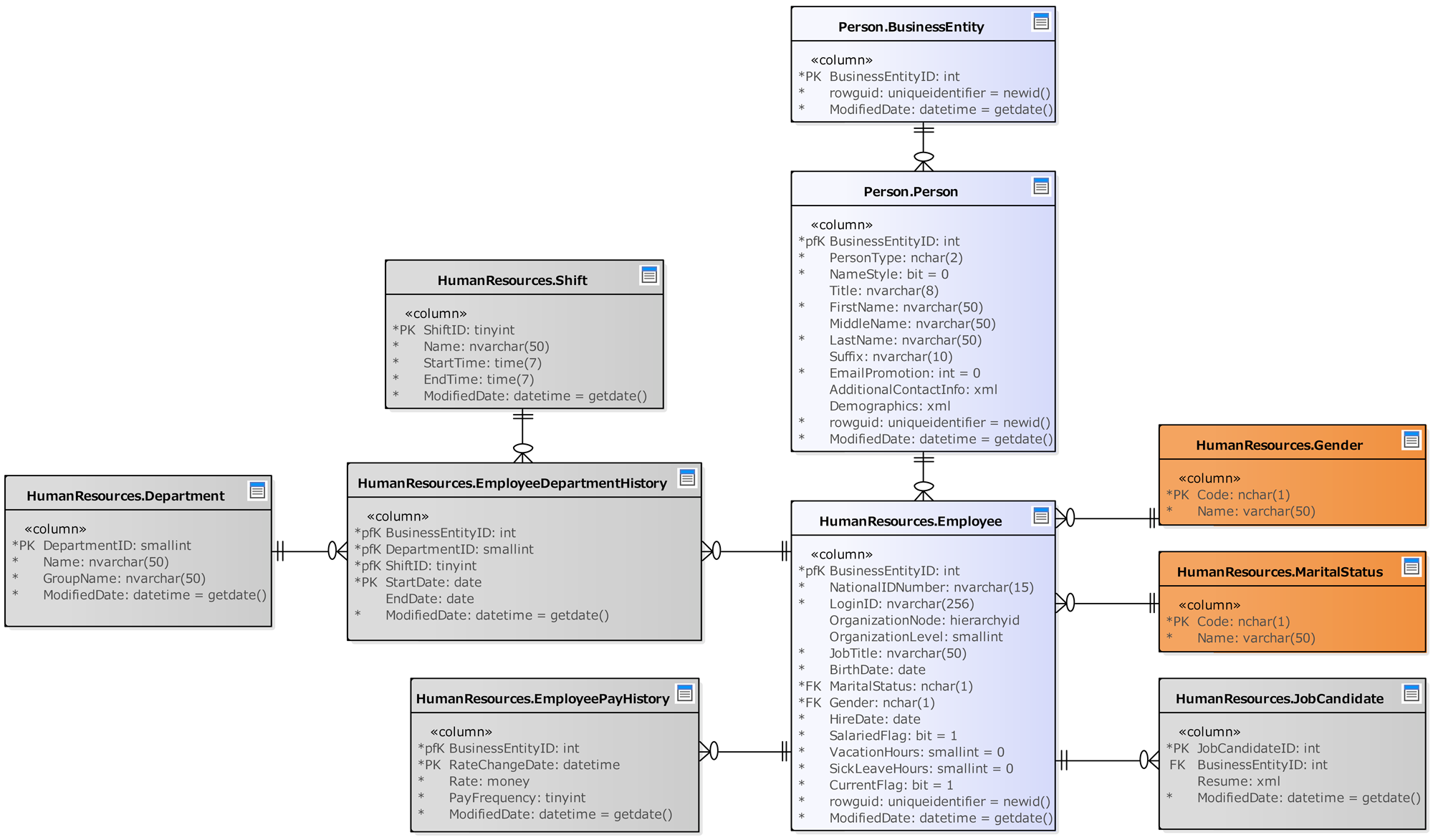
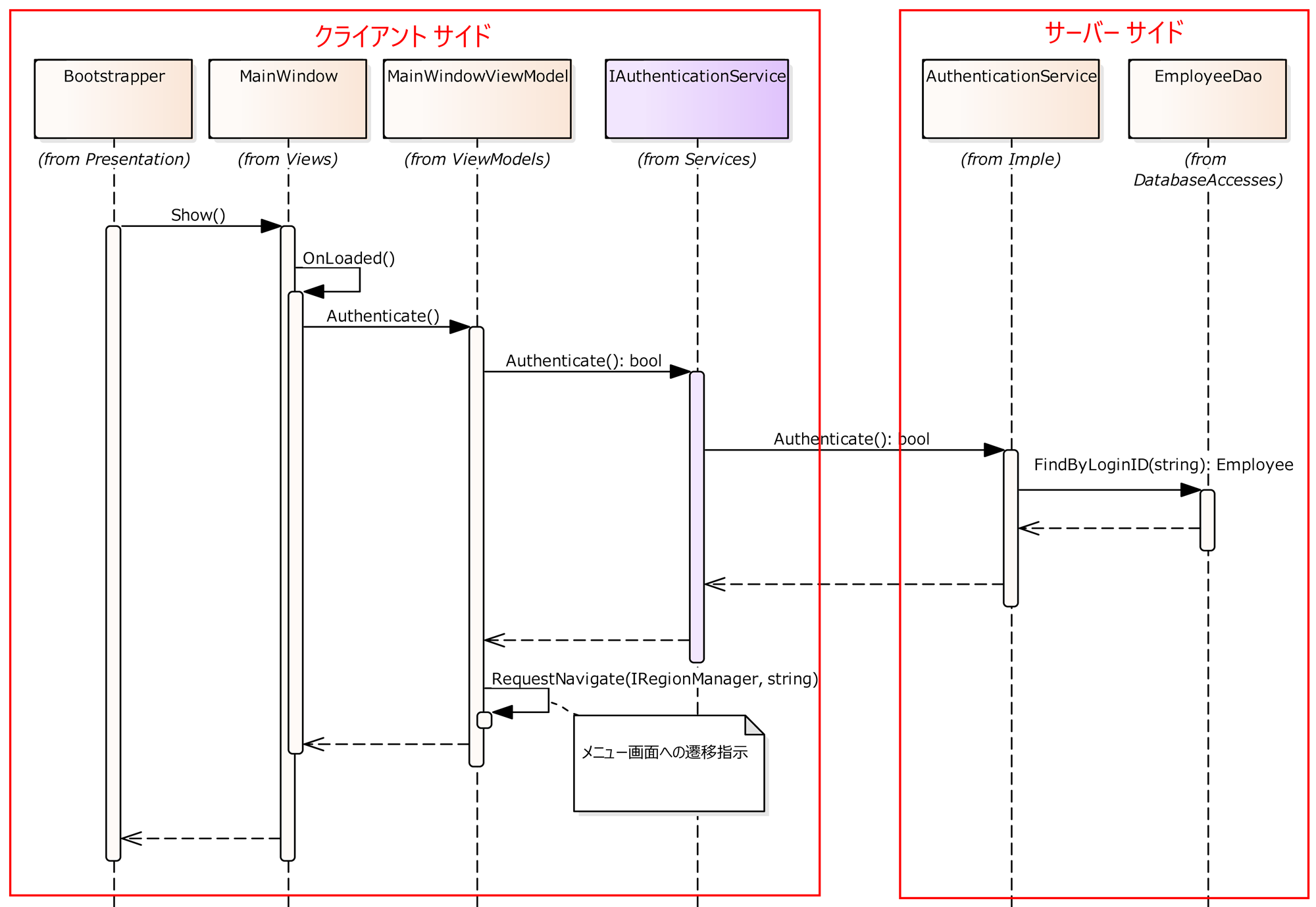
実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 2 3 Codezine コードジン



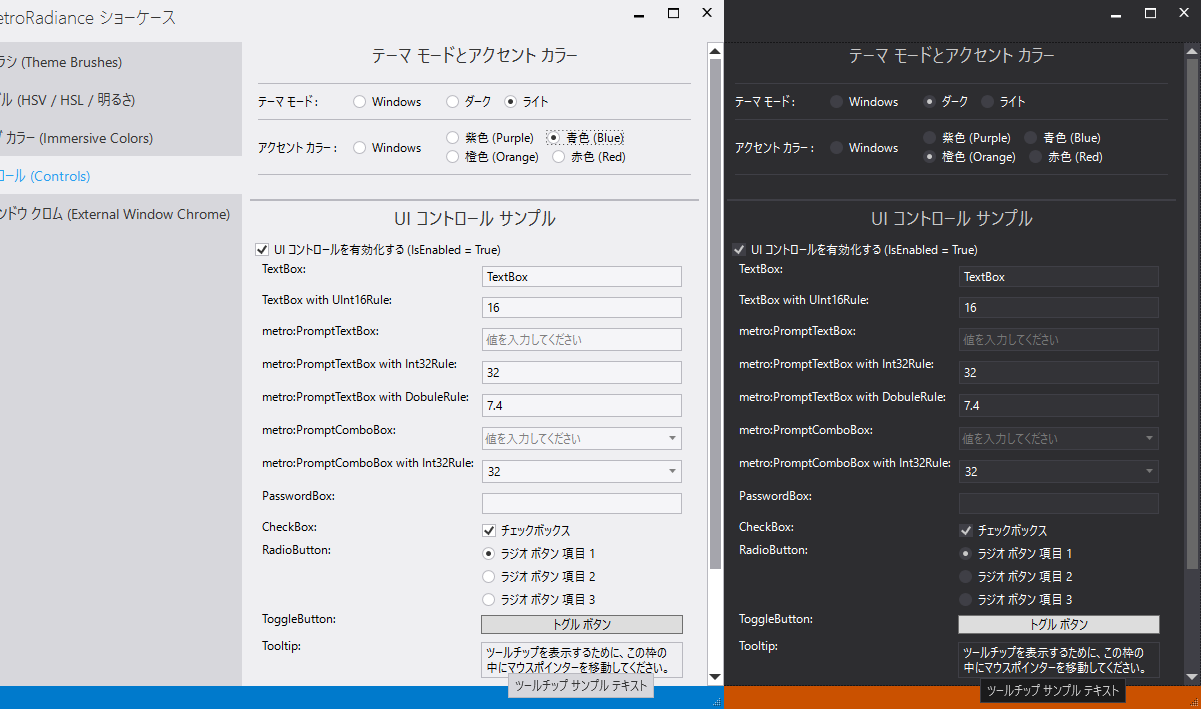
Metro Radiance Fork Readme Md Nishy Software Ja



データバインディングと非同期 C Advent Calendar 14 Kekyoの丼


Yksoftware For Wpf Developers



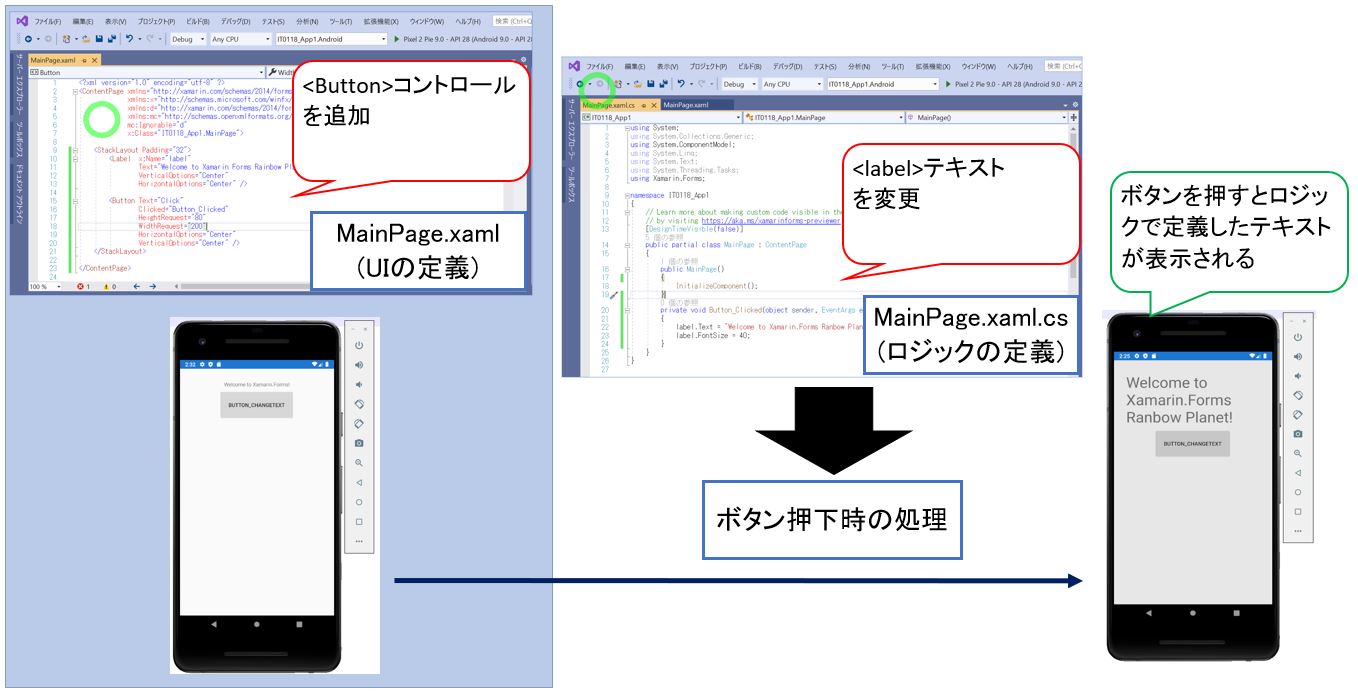
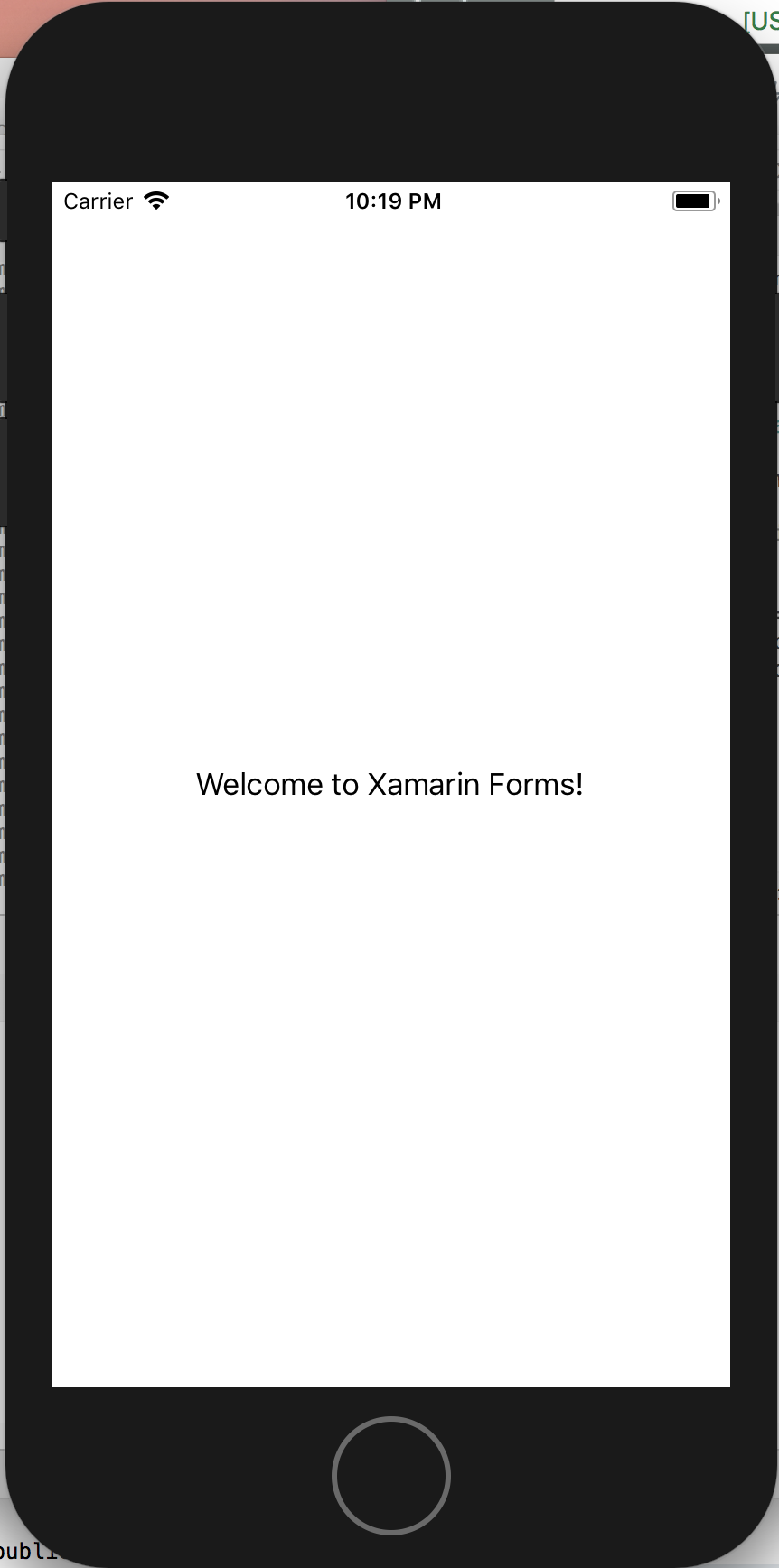
Xamarin Formsでhelloworldする手順 Buttonコントロール追加のサンプルコード紹介 Rainbow Planet



Yotiky Tech Blog



リッチなuiを提供するultrawebgridのajax機能のカスタマイズ 1 2 Codezine コードジン



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Wpf で Apng を表示する プログラミング生放送



C Xamarin Formsでgridのrowの高さが動的に変動する場合 全ての行をはみ出ないように表示したい Teratail



C Wpf コードビハインドからlistboxの要素を複数選択する Pelican Philosophy



独習asp Net Webフォーム 第6版 山田 祥寛 翔泳社の本



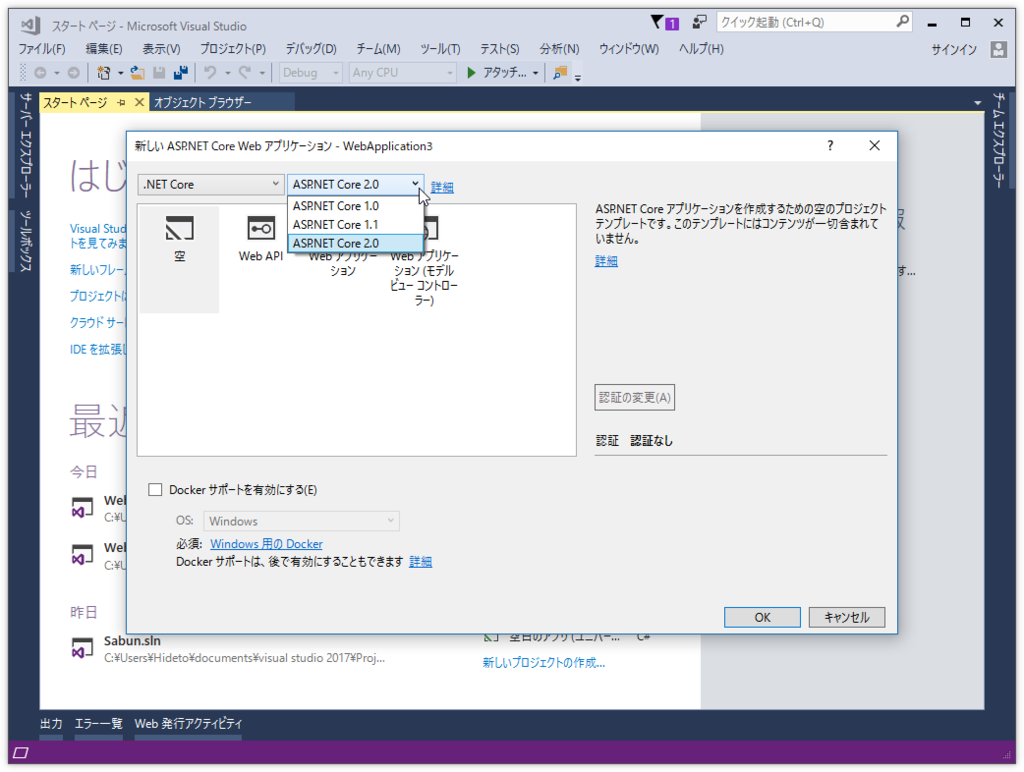
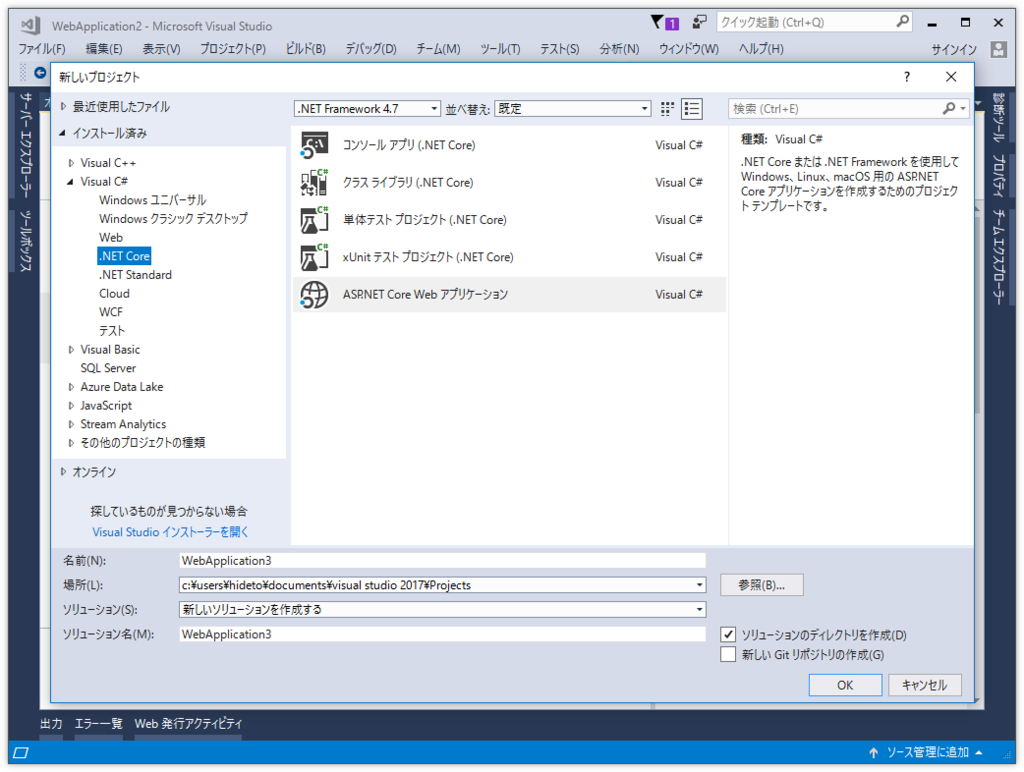
空のアプリケーションから Asp Net Core Razor Page を始める Blog Daruyanagi Jp



Webviewコントロールで簡易webブラウザを作るには Windows 8 1ストア アプリ開発 Winrt Metro Tips It



ちょまど Tokyodotnetdevmeetup 次は Xamarin Studio でのデモ Feature ファイル 正しい挙動を記述したファイル と その後ろに コードビハインドみたく テストコードがあるのかな やはりまだ英語セッションは難しい T Co Kxmwdm4coy



Visual Studio Uwpで使用するコンポーネントの見た目を継承する方法 Teratail



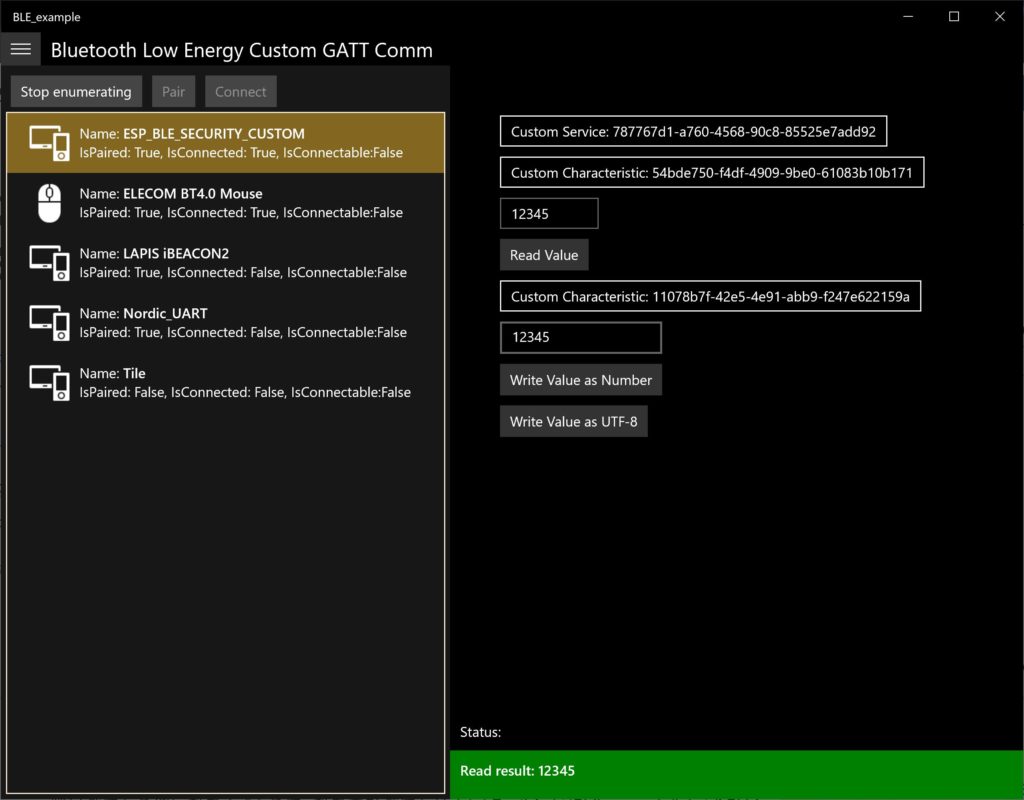
Esp32 Wroverでble通信 カスタムpcアプリ編 Neocode



Wpf で 依存プロパティ が 使える ユーザーコントロール の 作成方法 Galife



フリートウッド マック Behind The Mask ビハインド ザ マスク ピアノ ヴォーカル ギターコード スコア ソングブック形式 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版



Xamarin Formsで画面遷移を実装する手順について ソースコードも紹介 Rainbow Planet



Wpfで図形をマウスに追従させる Qiita



02 クリックイベントを使用するには



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 1 3 Codezine コードジン



Viewmodelからviewへのメッセージング手法 Ppt Download



Net Standardなクラスライブラリでdiodocsを使う Grapecity Devlog グレープシティ株式会社



Client Side Blazor で Mvvm してみた Speaker Deck



Ppt by Powerpoint Presentation Free Download Id



Leadtools を使ってwindowsストアアプリに画像処理機能を実装しよう 1 7 Codezine コードジン



Viewmodelからviewへのメッセージング手法 Ppt Download



06 Buttonの背景色を変更するには



色の名前と実際の色とをwpfで表示する C プログラミング 再入門



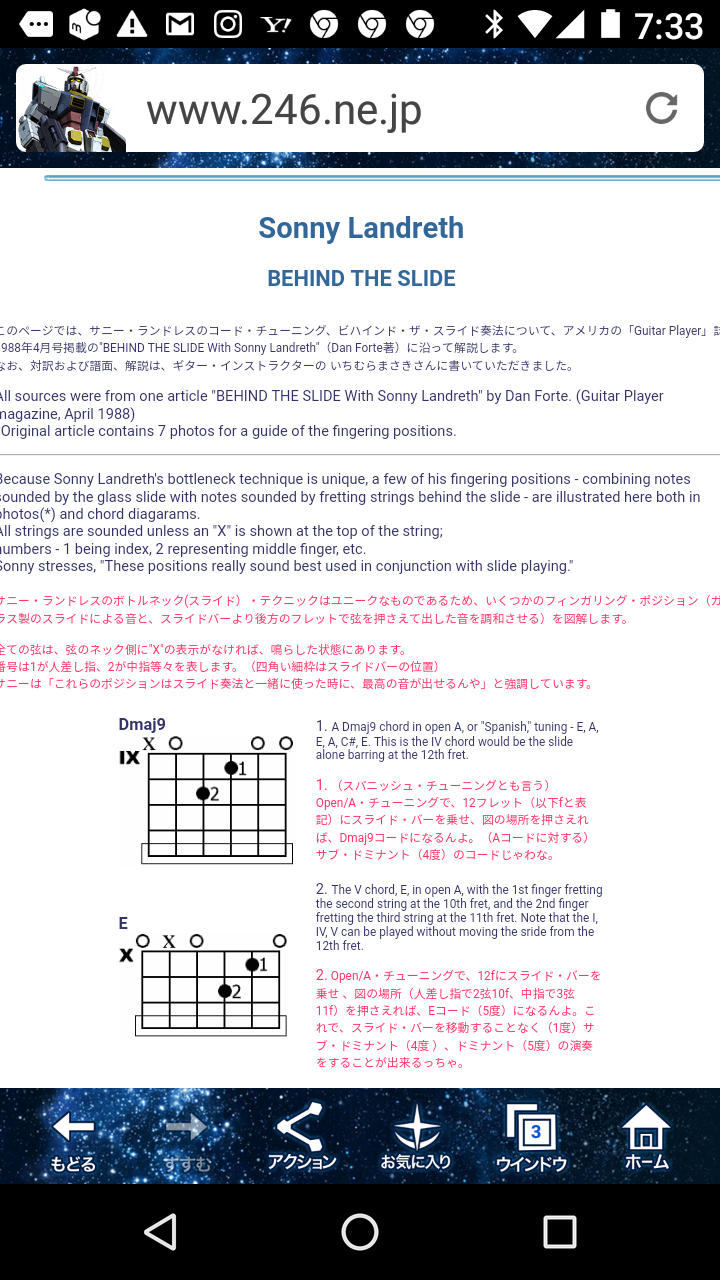
ビハインド ザ スライド奏法 By サニー ランドレス スライド バラダイス Ry Cooder大研究



空のアプリケーションから Asp Net Core Razor Page を始める Blog Daruyanagi Jp



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 2 3 Codezine コードジン



Visual Basic で Xamarin Forms アプリ開発どこまでいける



Viewmodelからviewへのメッセージング手法 Ppt Download



Neutoria Mvvmを図にしてみた


オアシス古書部 レフト ビハインド



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Viewmodelからviewへのメッセージング手法 Ppt Download



09 Buttonに画像を表示するには



Client Side Blazor で Mvvm してみた Speaker Deck



C C Wpf リッチテキストボックスの操作で幾つか質問があります Teratail



Rider の新機能



Asp Net Core 3 0 で Grpc してみよう かずきのblog Hatena



Wpf Uwp ラジオボタンの選択をコードから切り替えるには C Vb Net Tips It



ビハインドコードのメソッドは Protectedにしないとaspxからは参照できない プログラマーな日々



登録フォームが上手く作動しません 何が問題なのですか



Mvvmパターンで学ぶ Guiアーキテクチャ パターン Ppt Download



Visual Studioのコードをjavaでものをインポートする方法 Javaer101



プログラミング 悪いコードの特徴について解説する C 働き方大学 Itエンジニア学科



簡単にフライアウトを出すには Windows 8 1ストア アプリ開発 Winrt Metro Tips It



Viewmodelからviewへのメッセージング手法 Ppt Download


Nodemodelノードを作ってみよう 中級編



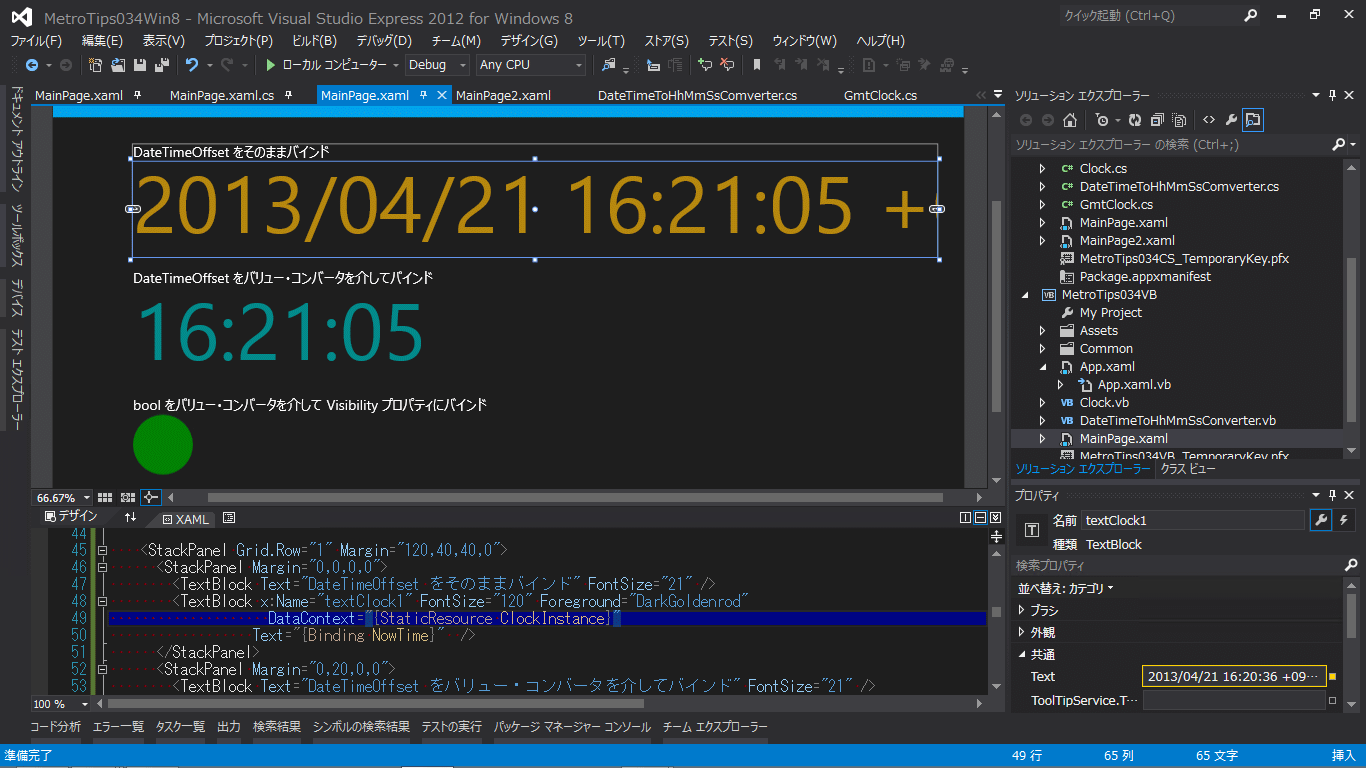
デザイン画面でデータをバインドするには Win 8 Wp 8 Winrt Metro Tips It



ピアノ楽譜 Behind The Mask 坂本龍一 Ymo Ryuichi Sakamoto Youtube



フリートウッド マック Behind The Mask ビハインド ザ マスク ピアノ ヴォーカル ギターコード スコア ソングブック形式 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版



Wpf Mvvm コードビハインドは汚さずにボタンでページ遷移する3つの方法 Codeone Note



Asp Net Core Mvc 階層化アーキテクチャ Chap0 Scaffoldからc R U D操作を理解する Dongsuの技術blog



Xamlの基本 Xamarin公式xamlページ全訳 と基礎の入り口 Qiita



Viewmodelからviewへのメッセージング手法 Ppt Download



Javascriptからasp Netのwebmethod Pagemethod を呼び出す方法 Fire Sign Blog



Viewmodelからviewへのメッセージング手法 Ppt Download



Viewmodelからviewへのメッセージング手法 Ppt Download



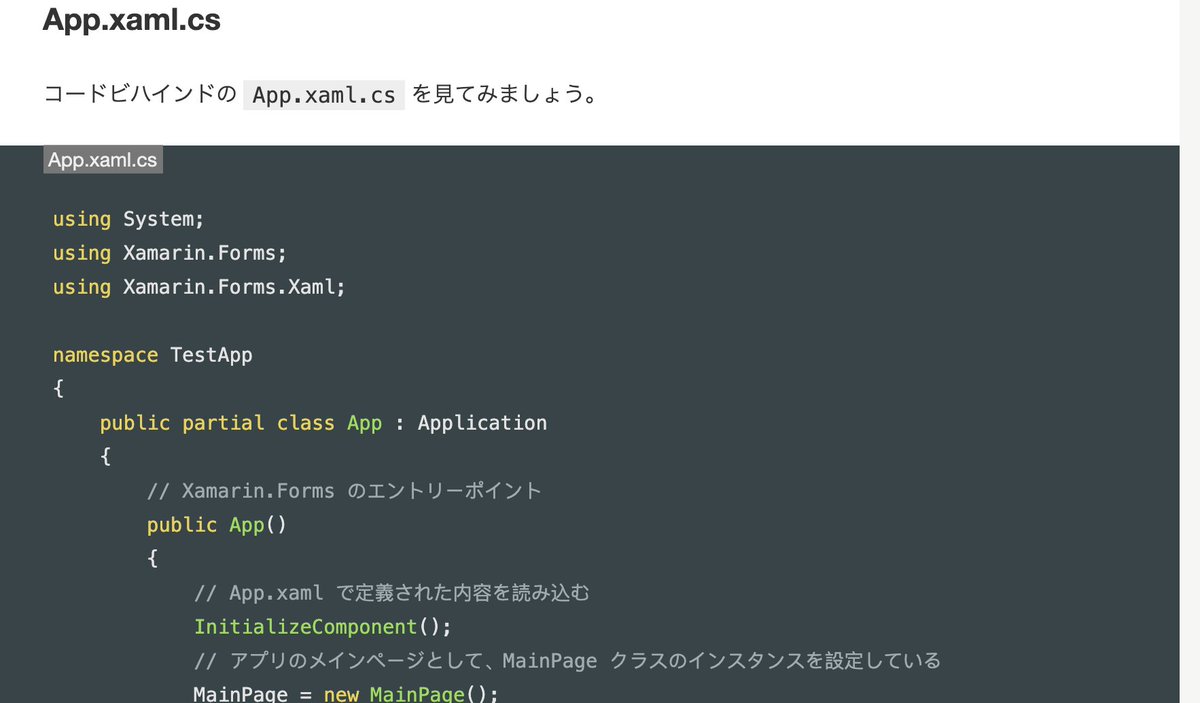
ちょまど コードビハインドの App Xaml Cs を見てみましょう って言って コード埋め込むの忘れてたので 今入れた T Co 1xheksrlil



Blazorでspaするぞ 2 Component 正式版対応済 Ryuichi111stdの技術日記



Viewmodelからviewへのメッセージング手法 Ppt Download



かずきのuwp入門



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Wpf Prismでボタン押下時のイベントハンドラを実装する Remixのブログ



Viewmodelからviewへのメッセージング手法 Ppt Download



Xamarin Forms入門



Viewmodelからviewへのメッセージング手法 Ppt Download



Client Side Blazor で Mvvm してみた Speaker Deck



Xamarin Formのカスタムコントロールをxamlを使って作成し デザインプレビューを正常に行う Qiita



すでにあるwpfアプリをマテリアルデザインにする 引越記事 Shuhelohelo S Blog



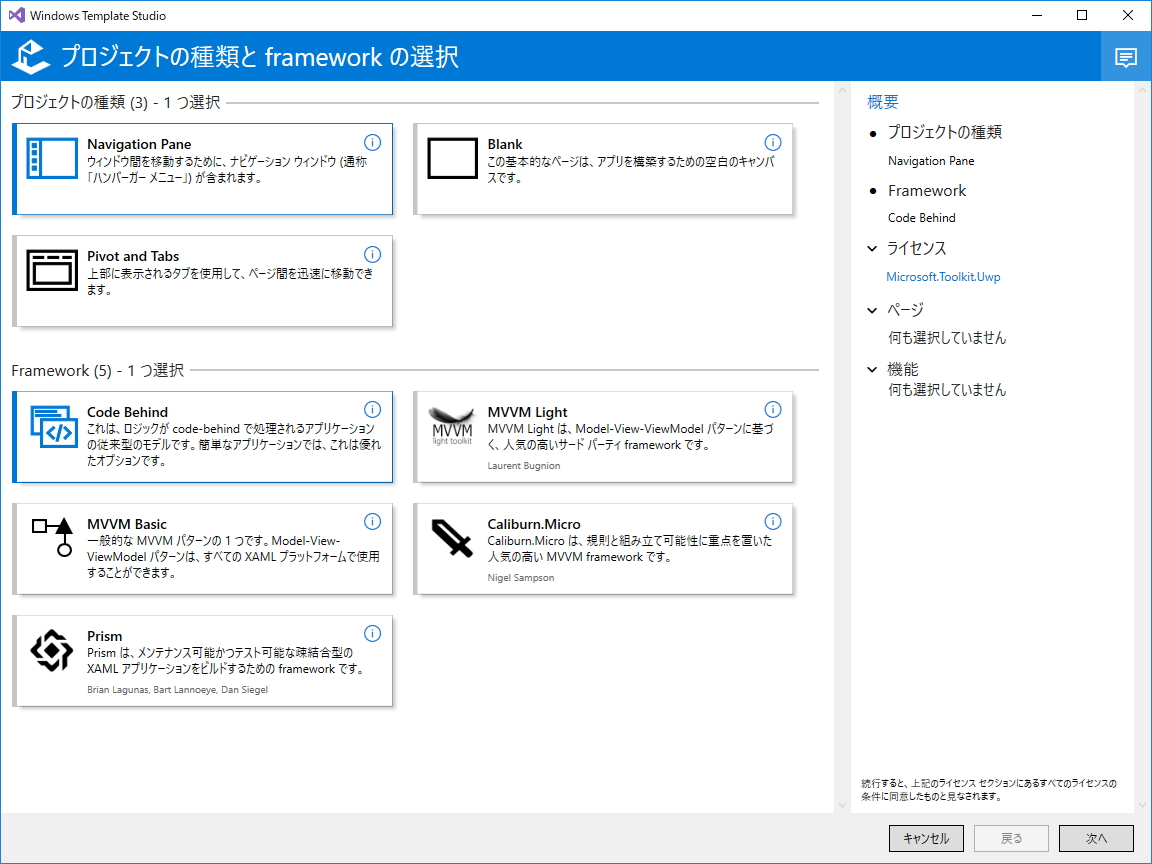
Visual Basicをサポートした Windows Template Studio V1 7が公開 Prismにも対応 窓の杜



Uwpアプリ開発に便利なユーティリティ アイコンフォント これくしょん Iconfont Collection をリリースしました Chronoir Net



実践wpf業務アプリケーションのアーキテクチャ 実装編 マイクロソフト公式サンプルデータベースadventureworksを題材に 1 3 Codezine コードジン



De Code 19 Xamarin Forms アプリケーション設計パターン の登壇内容解説 Microsoft Tech Community



Client Side Blazor で Mvvm してみた Speaker Deck



Asp Netアプリケーションの構造 2 2 It



まりんちゃんが初めてスマホアプリを作ろうとしている話 第5章 アプリとか開発しちゃいますよ



0 件のコメント:
コメントを投稿